Catalyst: Application layouts, navigation menus, description lists, and more
- Date
 Adam Wathan
Adam Wathan

We just published the first major update to Catalyst since releasing the development preview, with two new application layouts, navbar and sidebar components, description lists, and more.
We’re also pumped to share that with the release of Headless UI v2.0 for React, Catalyst is no longer in development preview — it’s officially stable and you can start using it in production today without worrying about breaking changes in the underlying dependencies.
Check out our brand new live demo site to see what a full Catalyst project looks and feels like after these updates for yourself.
New application layout components
One of the hardest things about trying to get started on a new project idea is getting past the blank canvas so you can actually start building something.
In this update we’ve added two new application layout components to make it easy to give your project a shape and structure so you have something you can start building with.
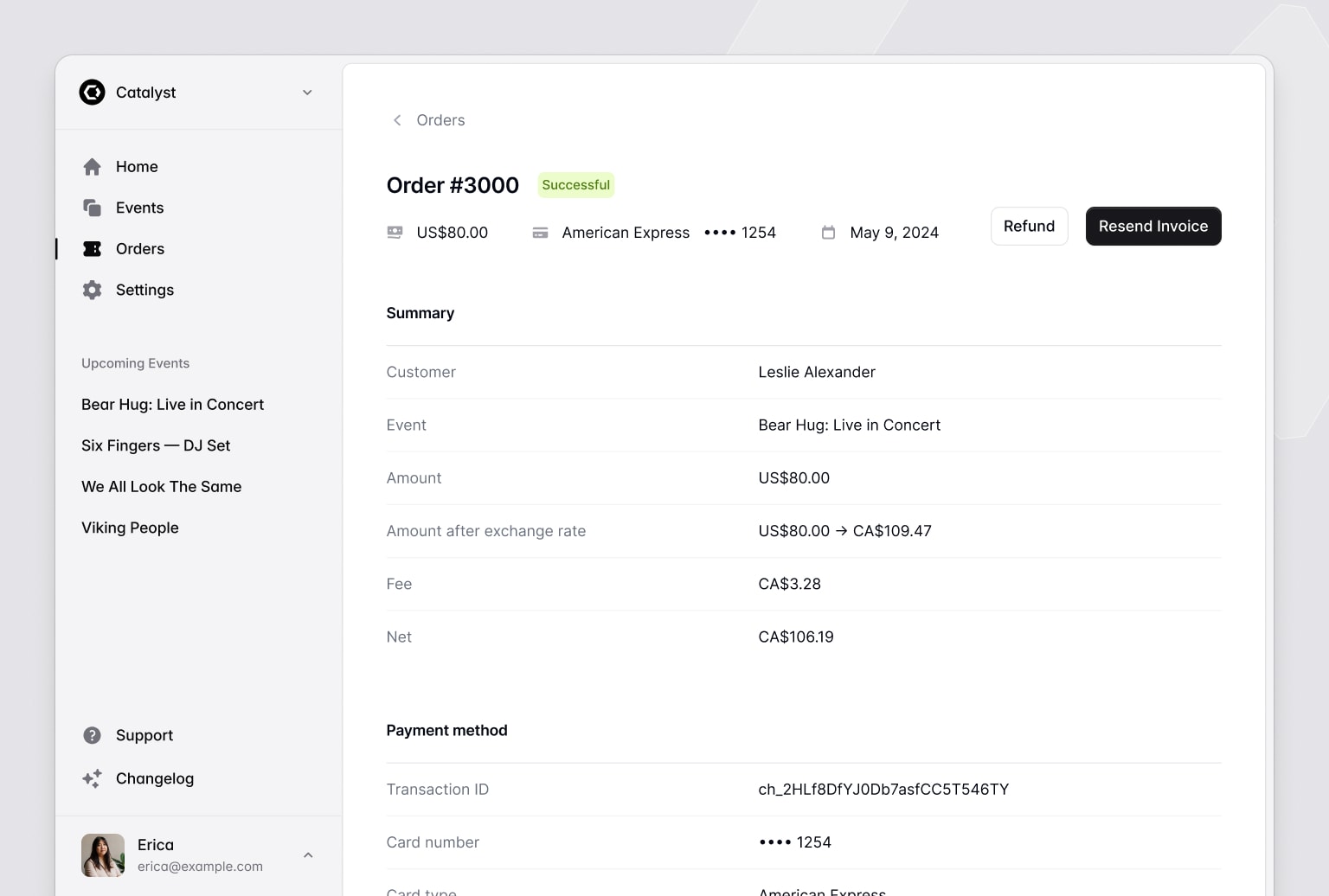
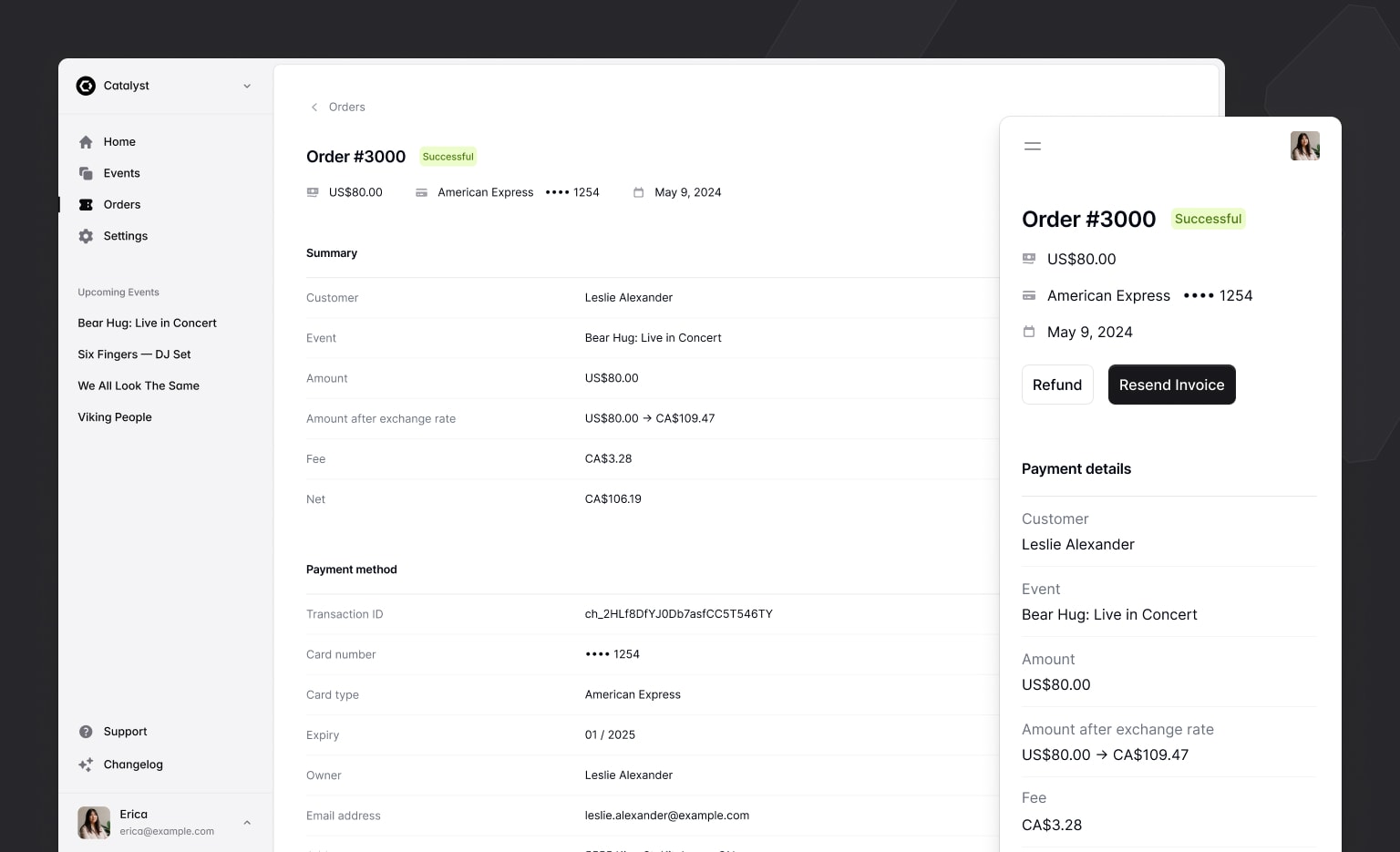
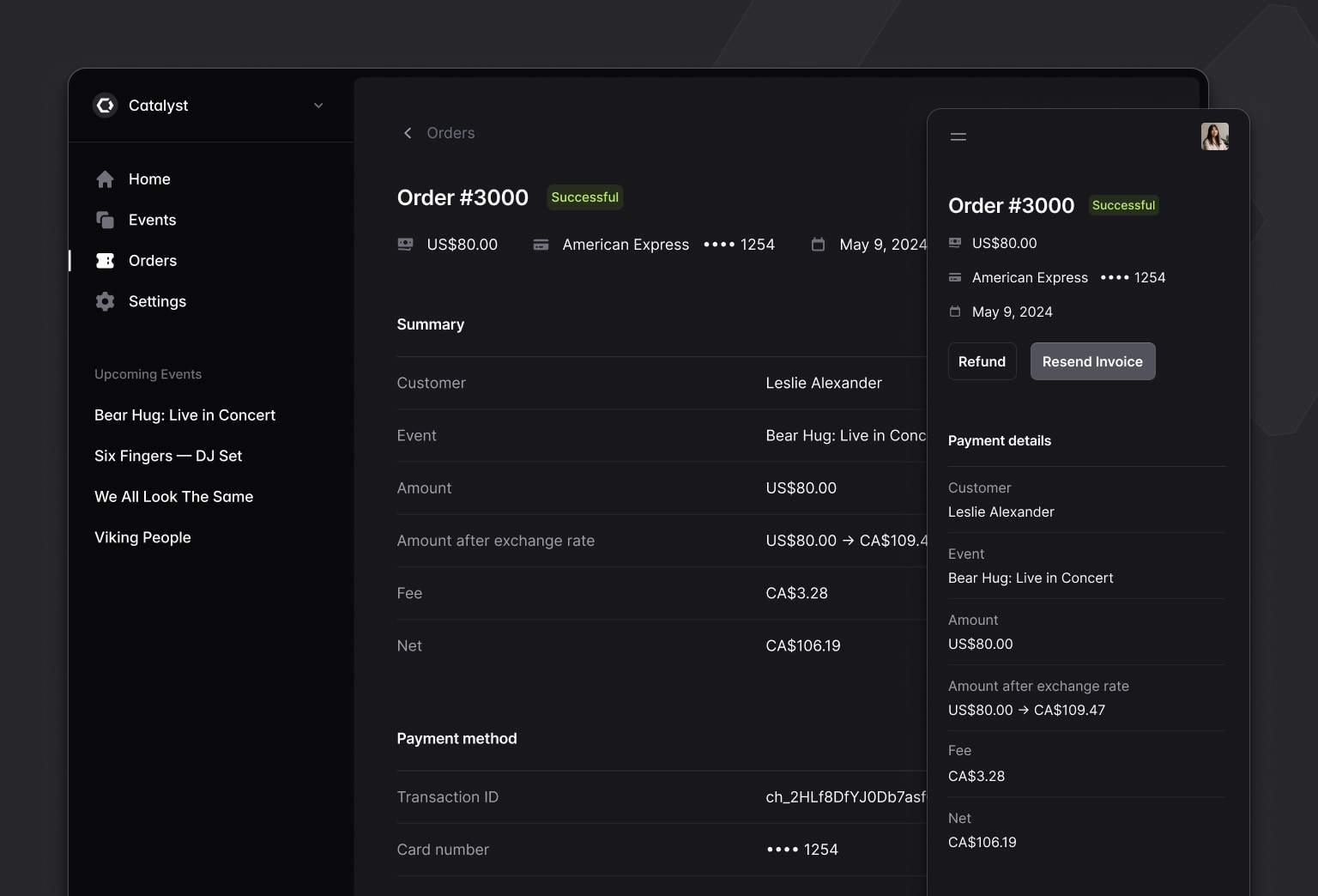
The first layout is a classic sidebar layout, that moves the sidebar into a collapsible mobile menu on smaller screens:
import { SidebarLayout } from '@/components/sidebar-layout'
import { Navbar } from '@/components/navbar'
import { Sidebar } from '@/components/sidebar'
function Example({ children }) {
return (
<SidebarLayout
sidebar={<Sidebar>{/* Sidebar menu */}</Sidebar>}
navbar={<Navbar>{/* Navbar for mobile screens */}</Navbar>}
>
{/* Your page content */}
</SidebarLayout>
)
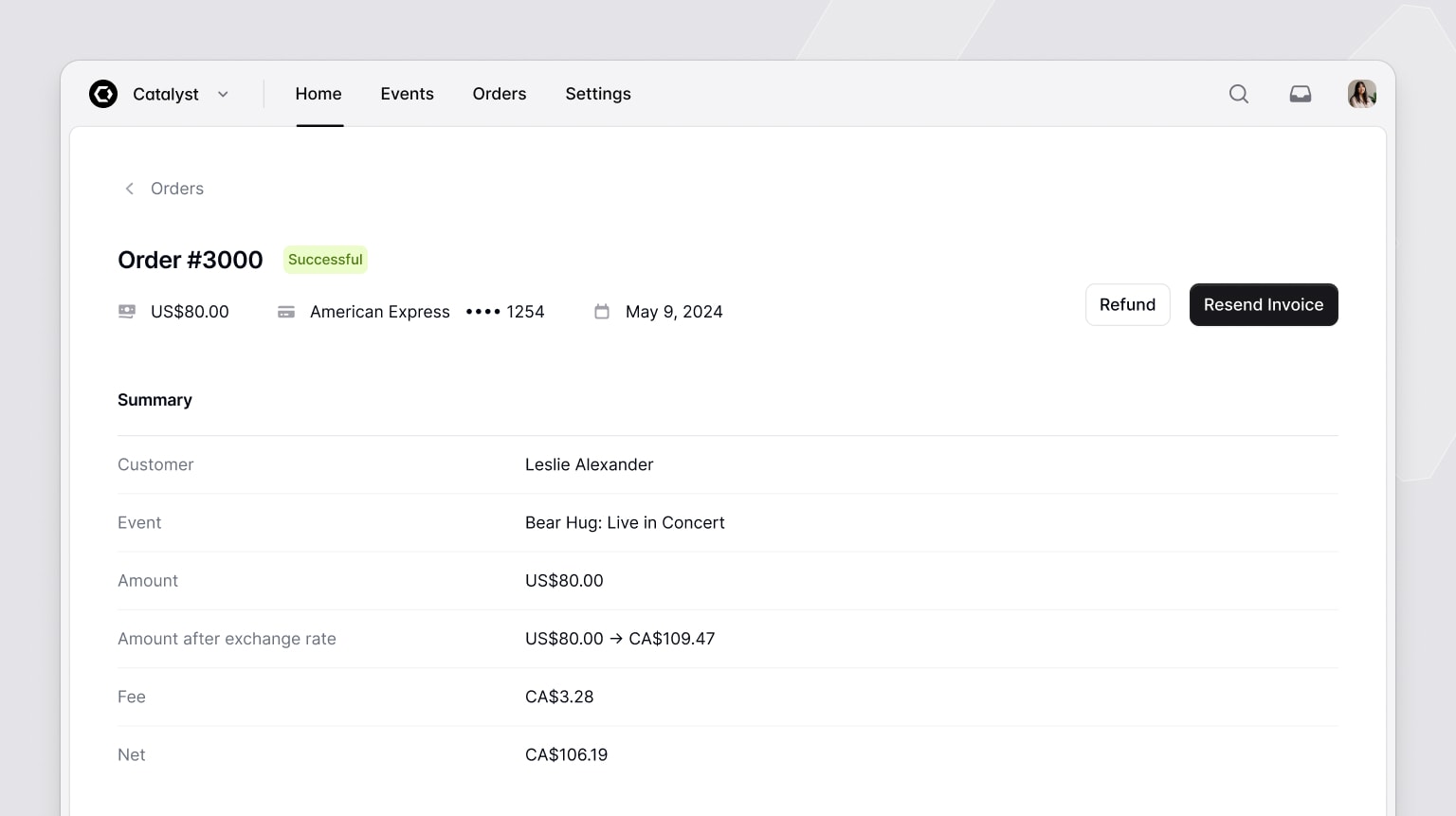
}The second is a simpler stacked layout with a horizontal navigation menu, which is often a great fit for apps with fewer pages:
import { StackedLayout } from '@/components/stacked-layout'
import { Navbar } from '@/components/navbar'
import { Sidebar } from '@/components/sidebar'
function Example({ children }) {
return (
<StackedLayout
navbar={<Navbar>{/* Top navigation menu */}</Navbar>}
sidebar={<Sidebar>{/* Sidebar content for mobile menu */}</Sidebar>}
>
{/* Your page content */}
</StackedLayout>
)
}And they both support dark mode too, of course:

We worked really hard to get the APIs for all of these components right, making it easy to position things where you need them to be, optionally include icons, incorporate dropdown menus, and more.
The final result turned out feeling really simple which is exactly what we were going for, and I think you’ll find they are a real delight to build with.
Check out the Sidebar layout documentation and Stacked layout documentation to get started, then dig into the Navbar and Sidebar components to learn how to structure all of the navigation items.
Description lists
When we were working on the application layouts we realized we didn’t have any great content to demo them with, so we cooked up a DescriptionList component to fill in that big empty space.
Customer
Michael Foster
Event
Bear Hug: Live in Concert
Amount
$150.00 USD
Amount after exchange rate
US$150.00 → CA$199.79
Fee
$4.79 USD
Net
$1,955.00
import { DescriptionDetails, DescriptionList, DescriptionTerm } from '@/components/description-list'
function Example() {
return (
<DescriptionList>
<DescriptionTerm>Customer</DescriptionTerm>
<DescriptionDetails>Michael Foster</DescriptionDetails>
<DescriptionTerm>Event</DescriptionTerm>
<DescriptionDetails>Bear Hug: Live in Concert</DescriptionDetails>
{/* ... */}
</DescriptionList>
)
}It’s a really simple API that works just like the HTML <dl> element, but is nicely styled, responsive, and with dark mode support of course.
Check out the Description list documentation for more details.
Page headings
More components we needed to make the demo look good! We’ve added Heading and Subheading components you can use to quickly and consistently title things in your UI.
Heading
Subheading
import { Heading, Subheading } from '@/components/heading'
function Example() {
return (
<div>
<Heading>Heading</Heading>
<Subheading>Subheading</Subheading>
</div>
)
}You can control which HTML heading element is rendered using the level prop, and like everything else, they’re responsive with built-in dark mode support.
See the Heading documentation for more examples.
Dividers
Saved the best for last — Catalyst now includes a gray line you can put in between things.
import { Divider } from '@/components/divider'
function Example() {
return <Divider />
}We worked tirelessly on this one, and are so proud to make this part of your application development process easier.
Check out the Divider documentation — it does have one prop at least.
Catalyst is included with your Tailwind UI all-access license at no additional cost, so if you’ve got a license, log in and download the latest version to start building.
Looking forward to seeing what you do with it!